My Garden
A final personal project as part of UX/UI design course at codesigner

My Role
User Research
UX&UI Design
Prototyping
Duration
8 Months
Tools
Overview
Have you ever wanted your own invested garden?
Have you ever wanted to be dependent on yourself and not be dependent on professionals?
Now you can do it yourself.
Garden planning and design have never been more convenient and accessible.
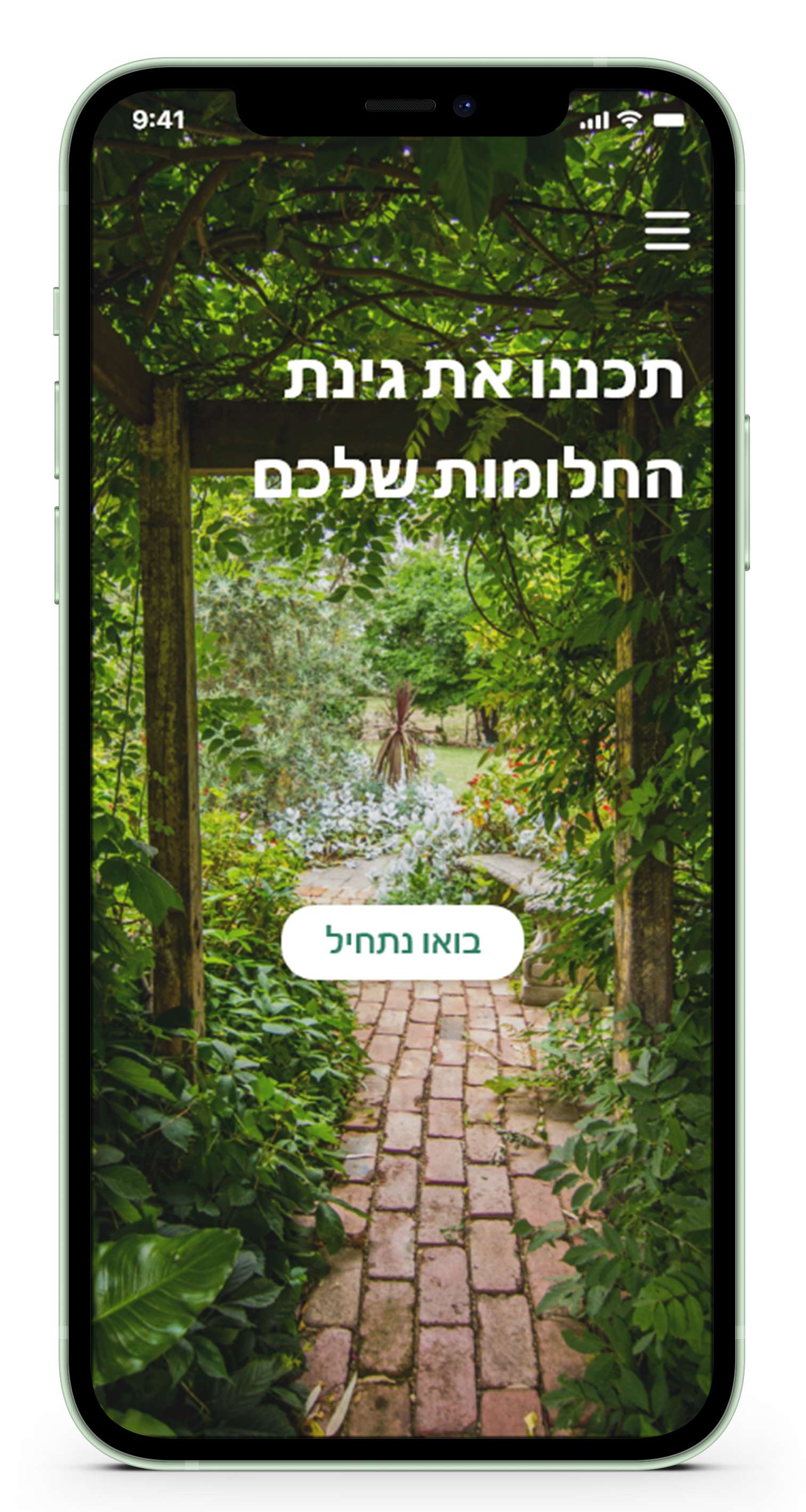
Get to know your next app – My Garden.
The Problem
Most of the tools are not user friendly
The first part of the project was to figure out what problem I would solve. From my research, I found that most software and applications work with drawings and other garden design tools. During the research, I came across one main competitor that was based on the idea of designing gardens with augmented reality technology. But when I examined the app of this competitor, I realized that it does not appeal to the Israeli audience and does not offer user assistance in the planning process – making the process complex, cumbersome, and Unfriendly.
User Research
What is important and relevant in editable interfaces
To better understand the needs of users, I conducted a number of tests of garden design applications and software.
I wanted to know how to approach the process, to understand what is important and what is current and relevant in the market today, and what is right and what is wrong for users of these applications. To better understand and find out what the goals are, I did research on “editors” in these apps.
Survey Results
Based on the research I did, these are the main findings:
Simplicity
The complexity tends to greatly complicate the user interface and the user himself. The whole idea is to make the interface as simple as possible and avoid critical mistakes that will affect user behavior
Template
Many users will usually want to start from some basic stage rather than the beginning, so it is important that they have the option to add a template
Inspiration
Sources of inspiration are something that can contribute a lot to project promotion, especially in design so it is quite necessary
Sharing
Sharing is available today on almost every social platform. When a user edits or creates something, they will usually want to share it with the community and get their opinion
User Persona
Based on the research, I developed user persona to relate to in the process:

Keren Green, 31
Personal trainer & nutrition consultant
Goals :
• Savings in financial expenses due to moving to a new home.
• To build a garden where she can perform the training as part of her work.
• She wants to share it with her friends.
Pain Points :
• There are days when the studio where she works is closed, which significantly limits her.
• She has lived all her life in a building without a garden, and today after moving into the new house, the next step is to build their own garden.
"Now with the move to the new house, I can dream of my own garden"
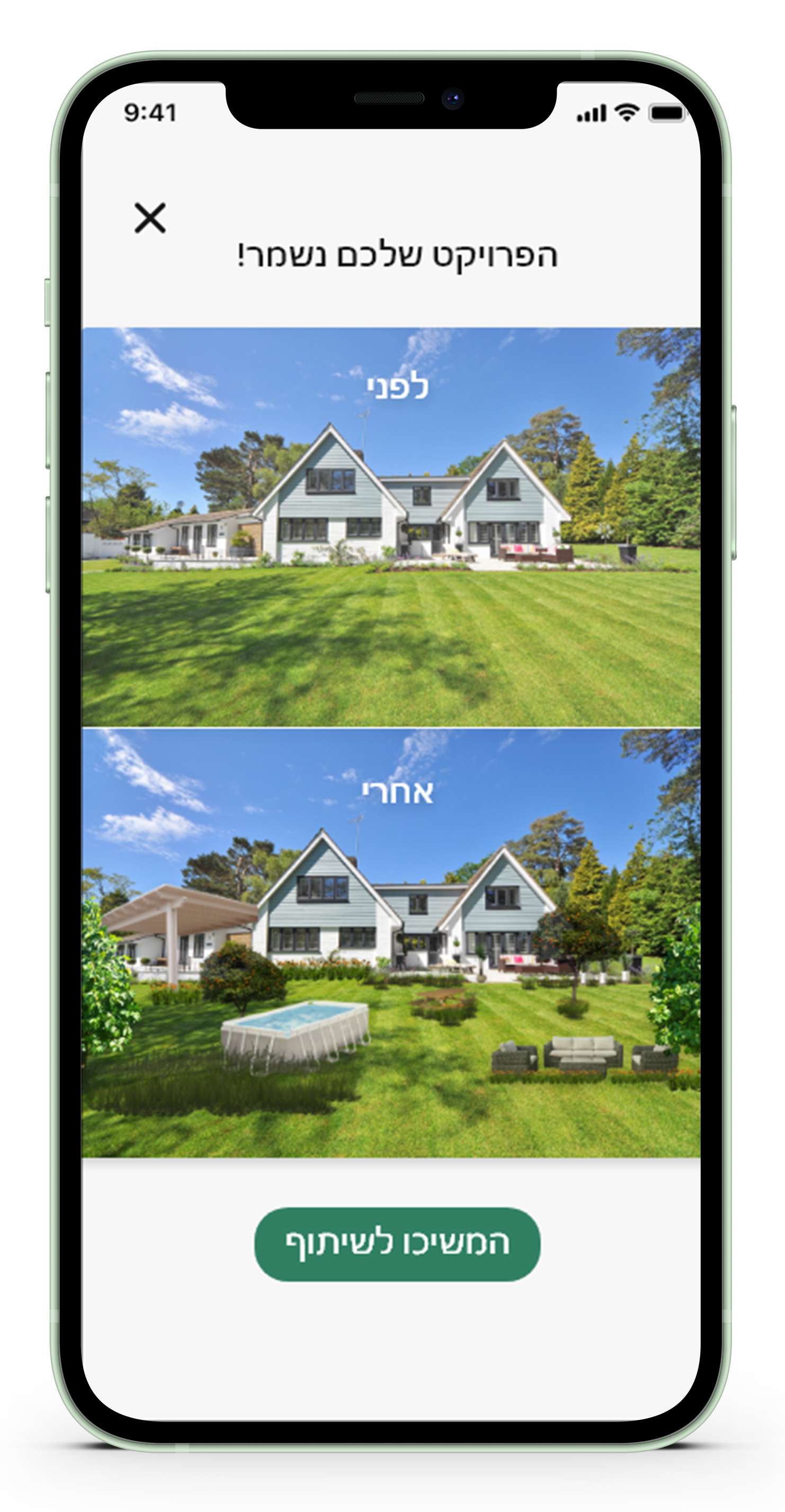
The Solution
planning and designing a garden made easy
My solution to this problem was to build and design an app that would be based on augmented reality technology and appeal to the Israeli audience. With the help of this app, the user will be able to plan and design his garden as he wishes and even be more focused on his goal. In addition, the user will be able to get help and guidance from the system by choosing custom templates which will facilitate the planning process and of course, save time. At the last stage, he will also be able to choose to share the projects he worked on it and get inspired by the process.
Target Audience
People who own an apartment with a garden. Design lovers who want to renovate/maintain or design their own garden
The Value
These people enjoy a do it yourself approach with a convenient and friendly interface
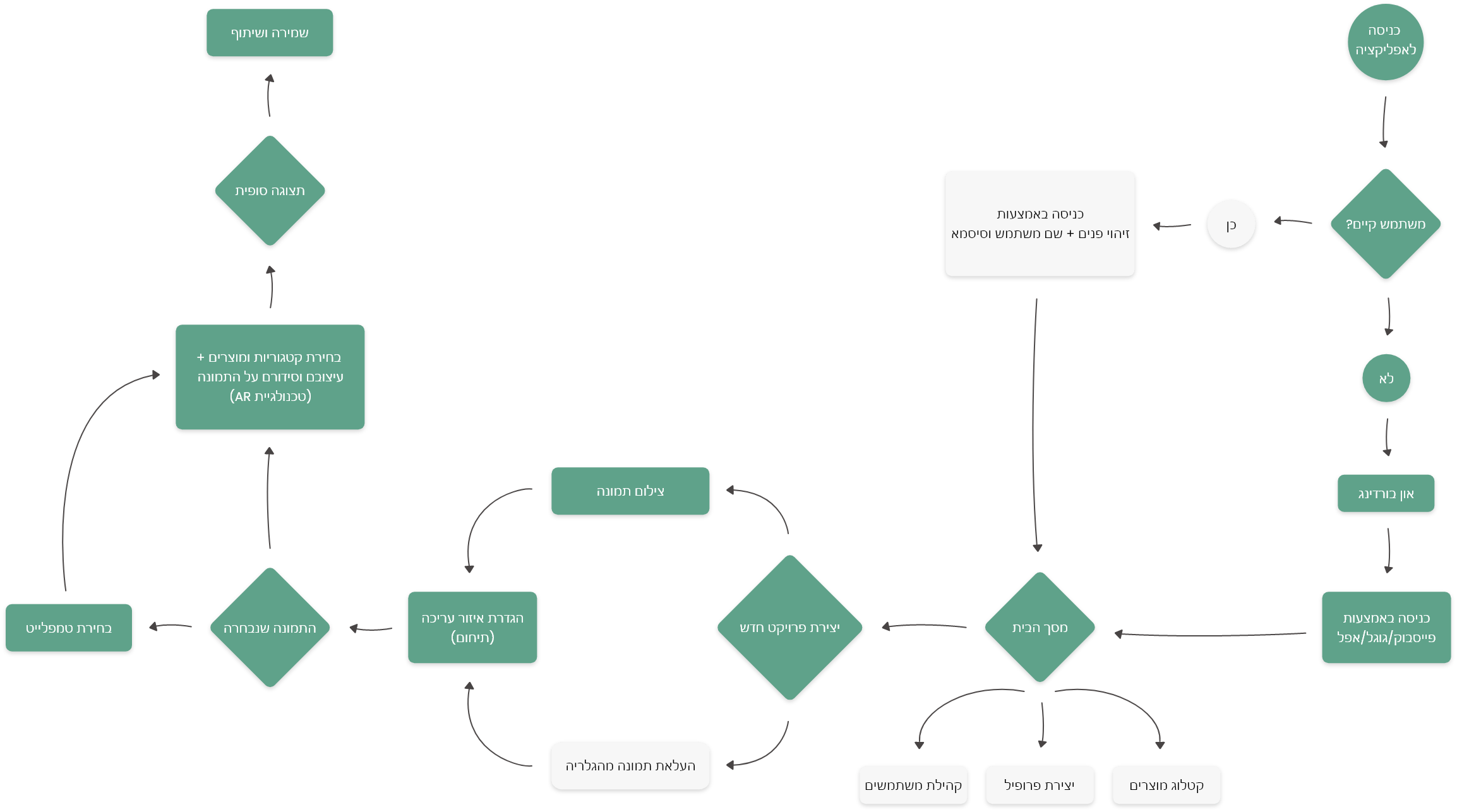
User Flow Diagram
The conclusions at the construction stage
Based on the research, I listed the actions that users take and the actions that are important to them in editable interfaces. After I finished I worked on the user flow diagram.

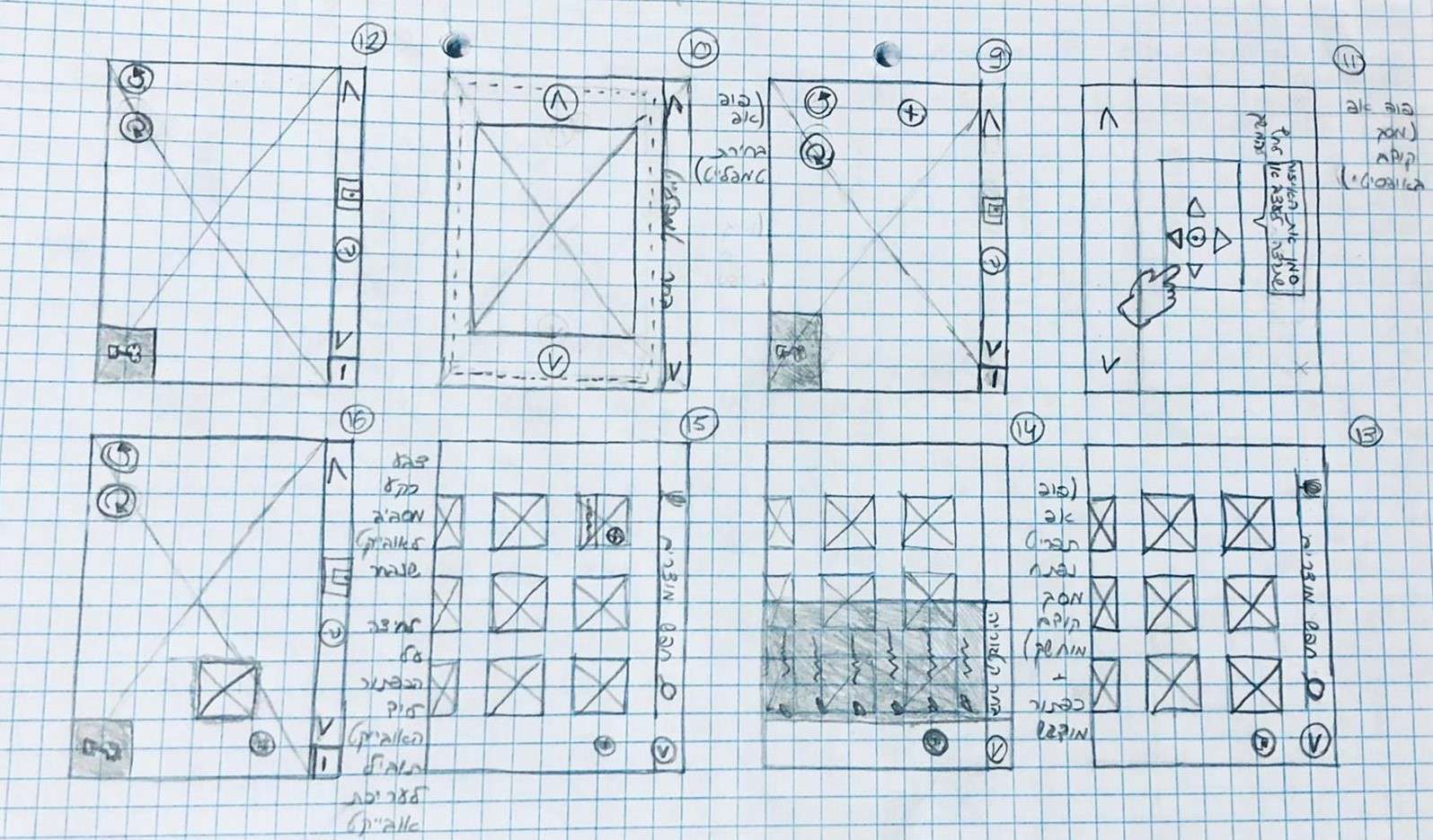
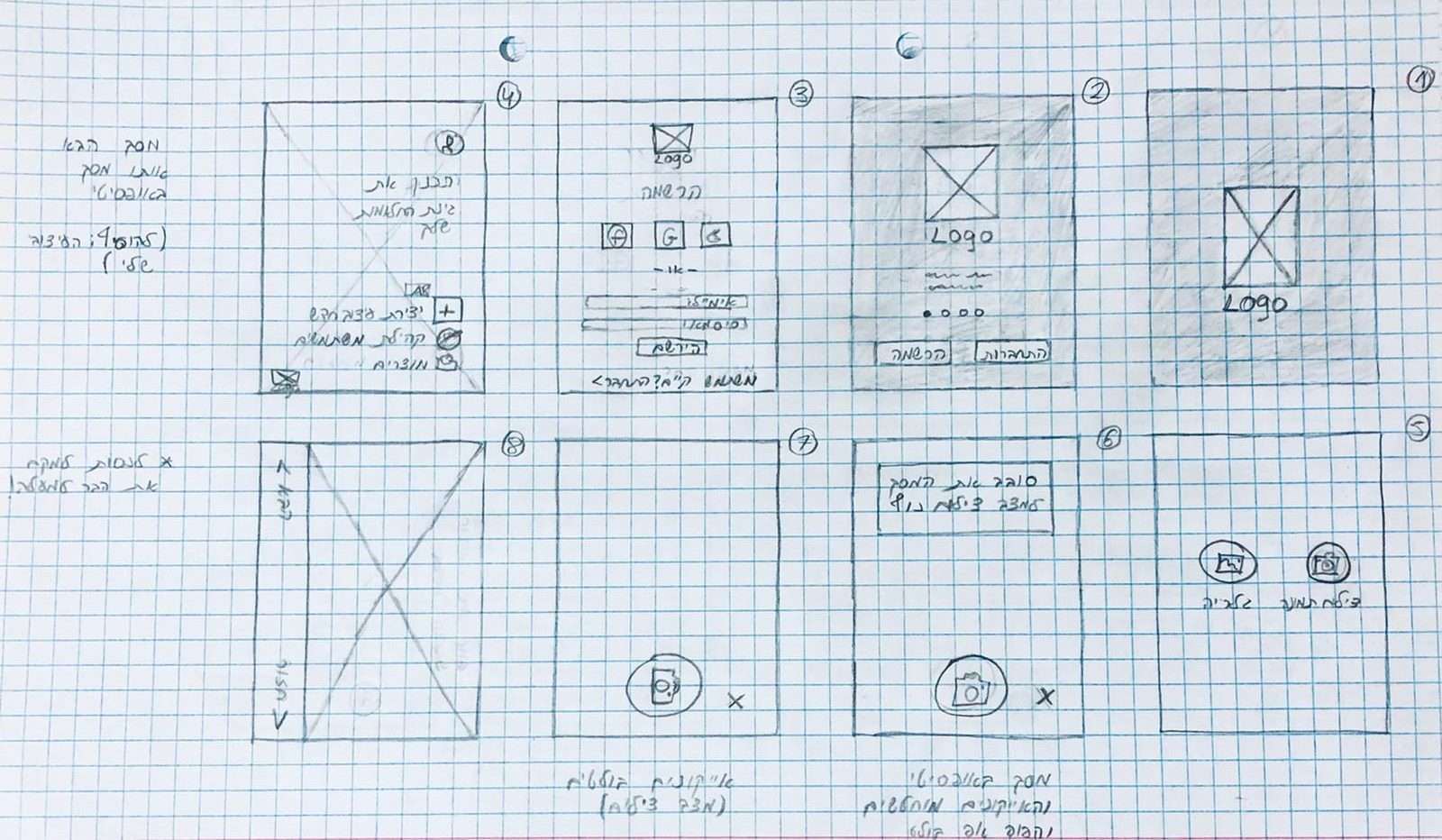
Wireframes
Construction Phase
The next step was to work on the user interface itself. I started with the base and drew screens on a page. Then I created low-fidelity screens in Adobe XD and so I basically moved slowly and safely between the stages until I created a prototype.


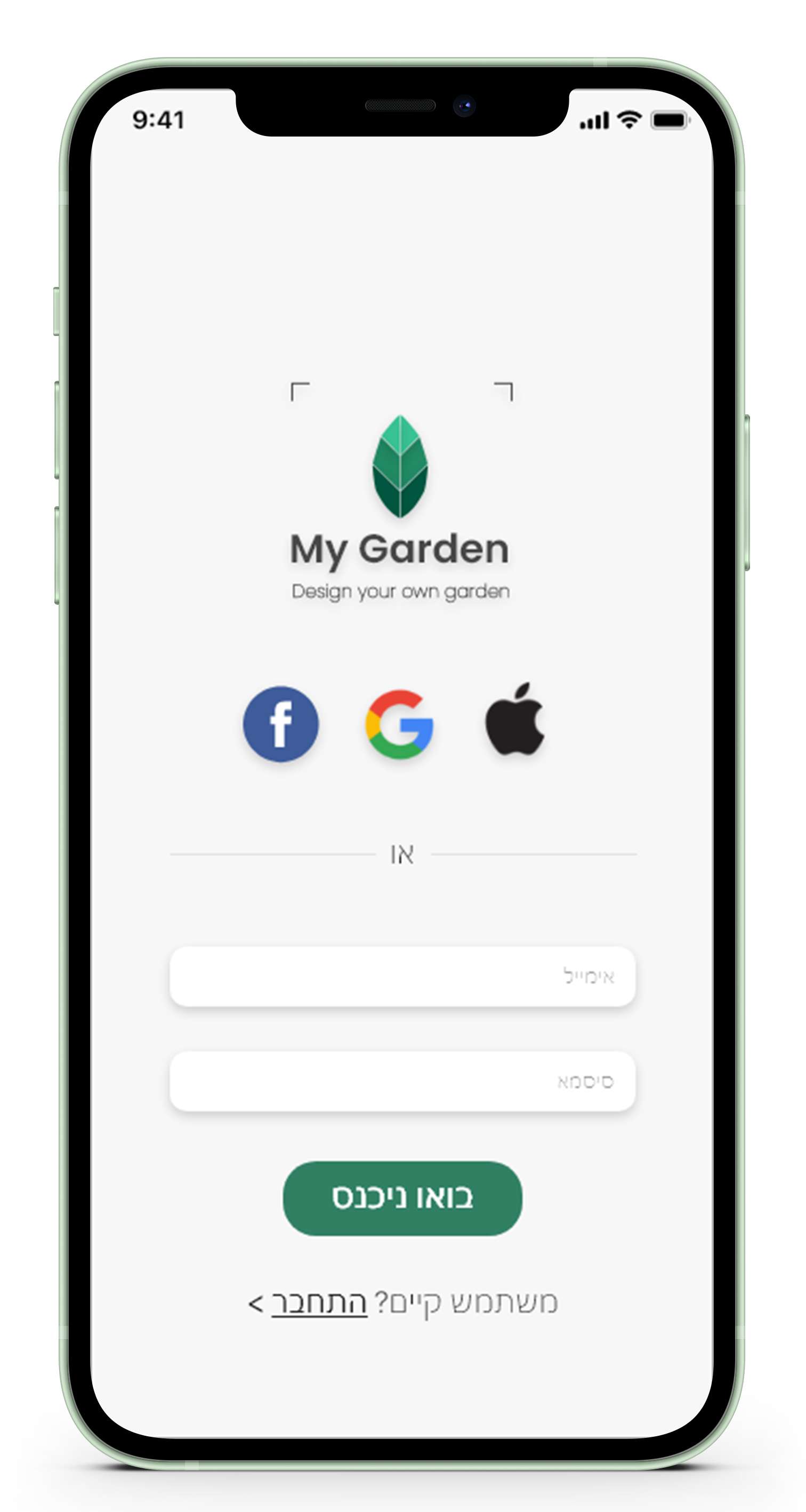
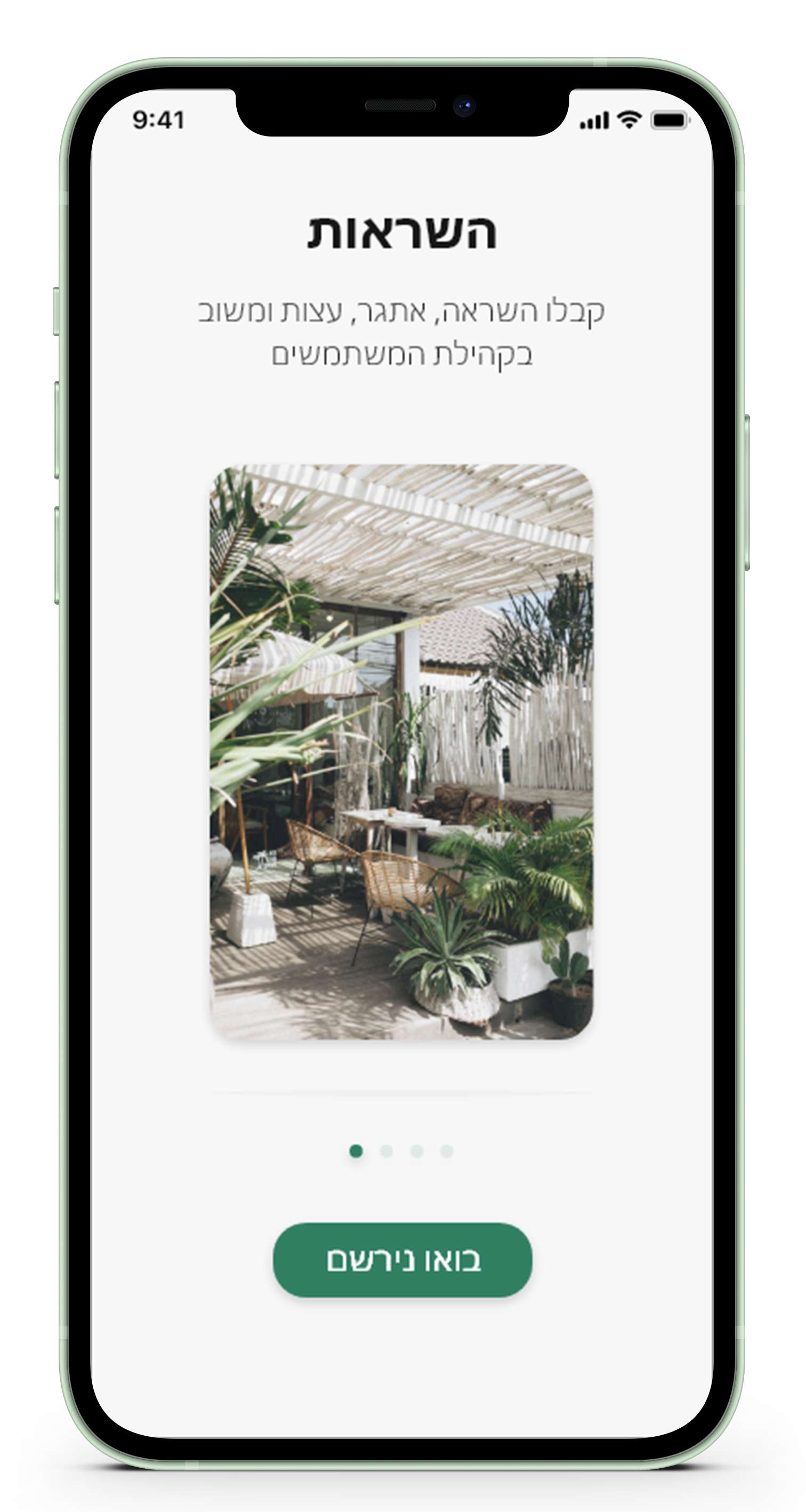
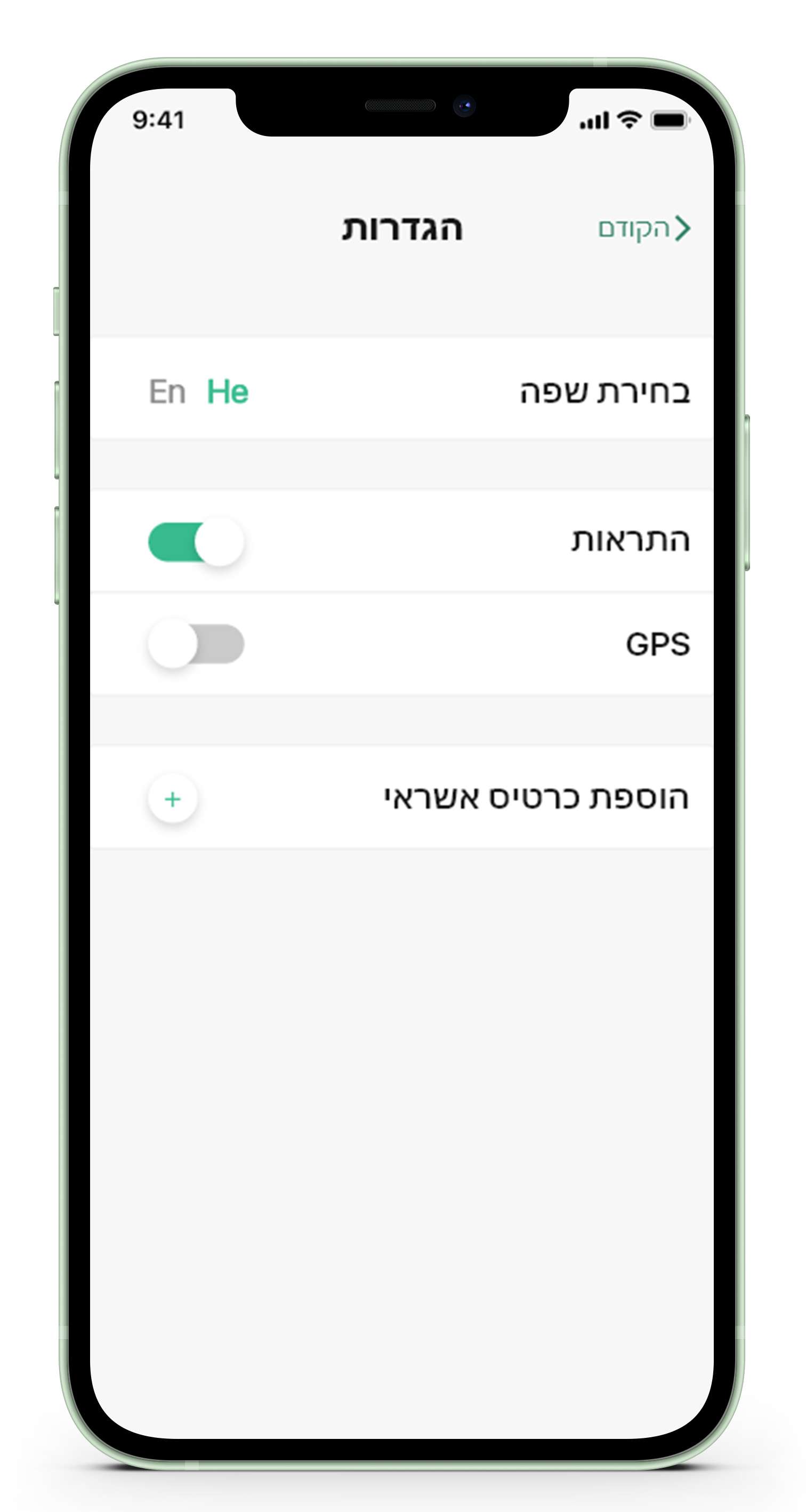
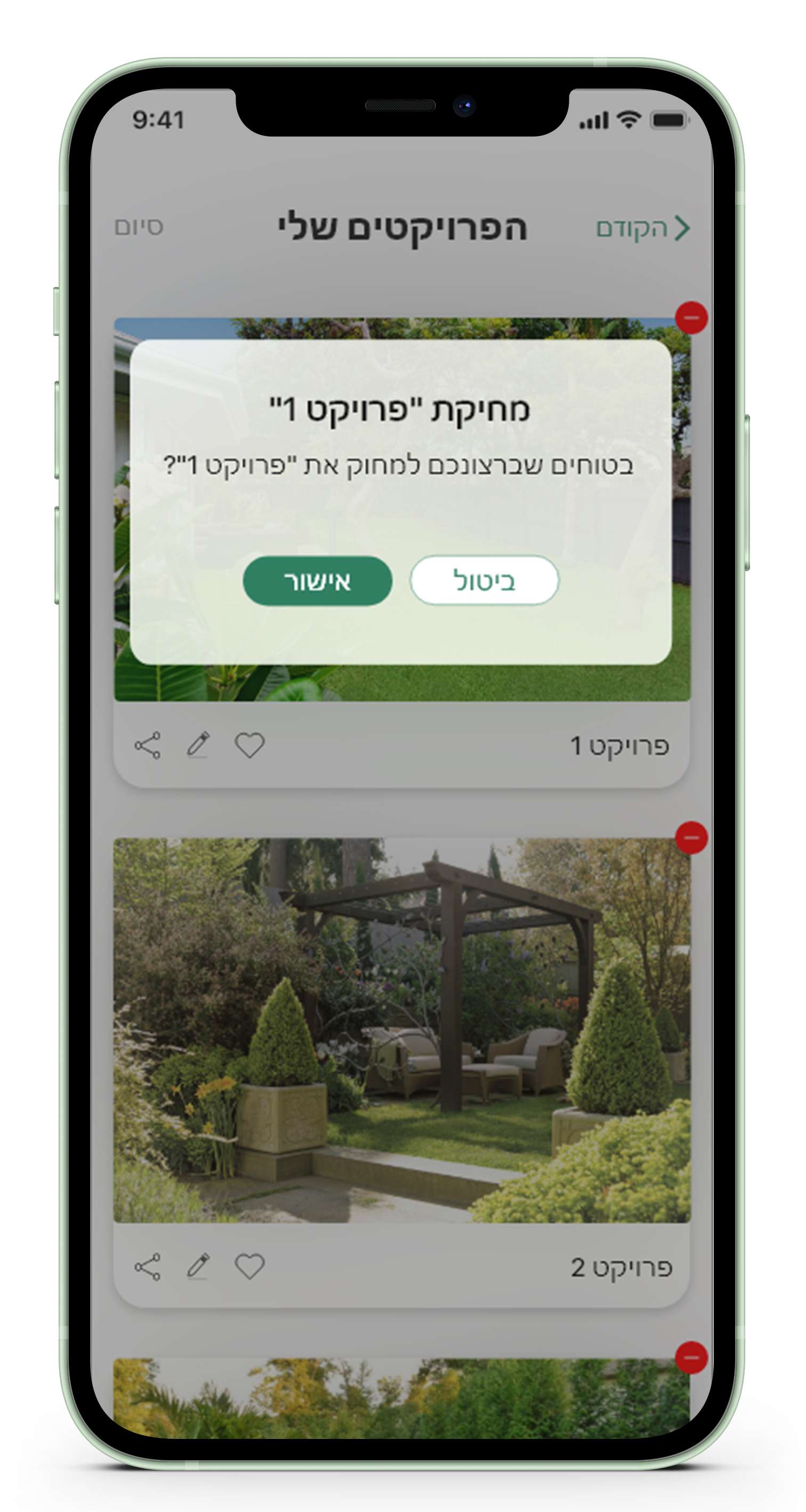
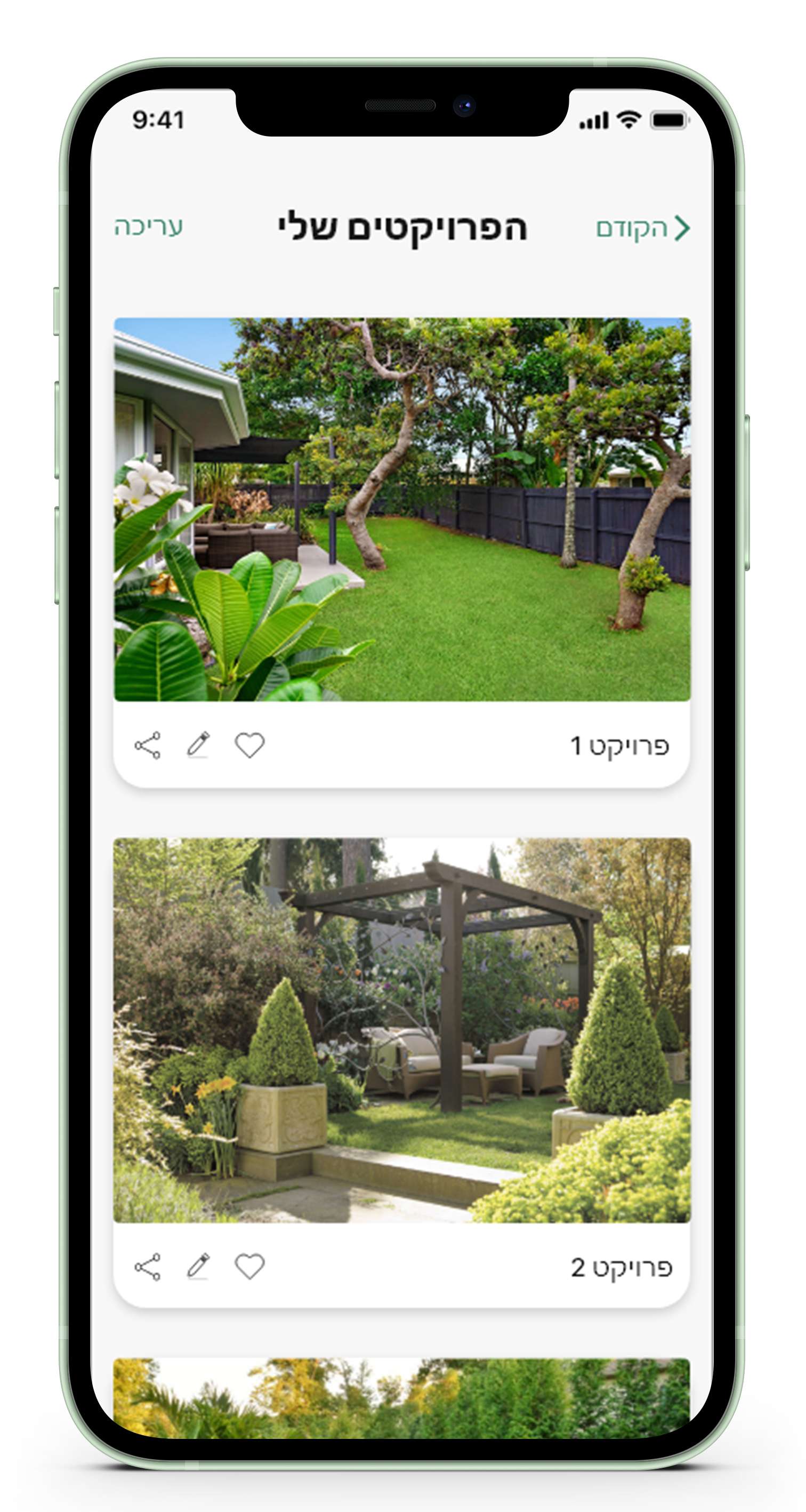
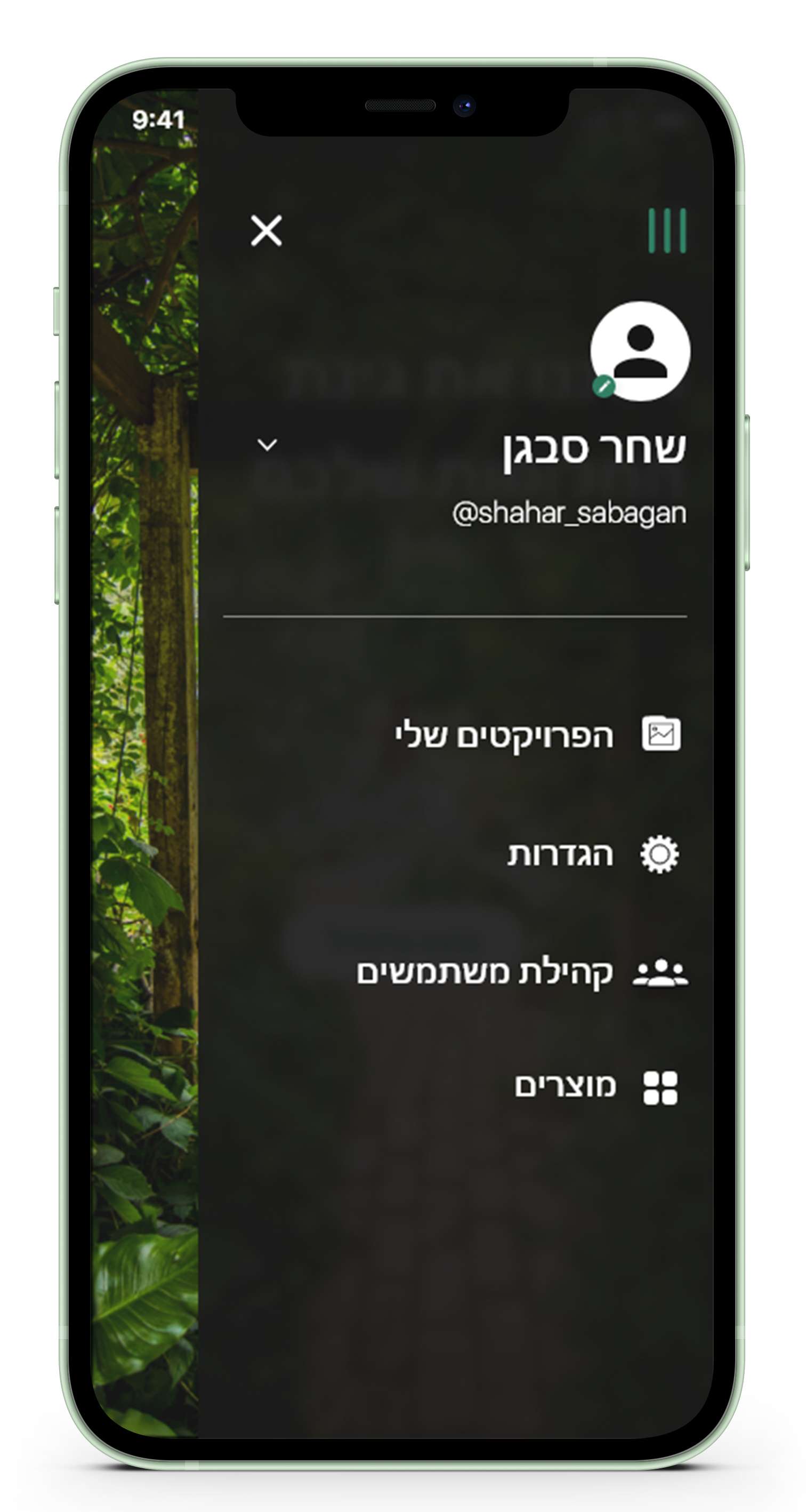
User Interface
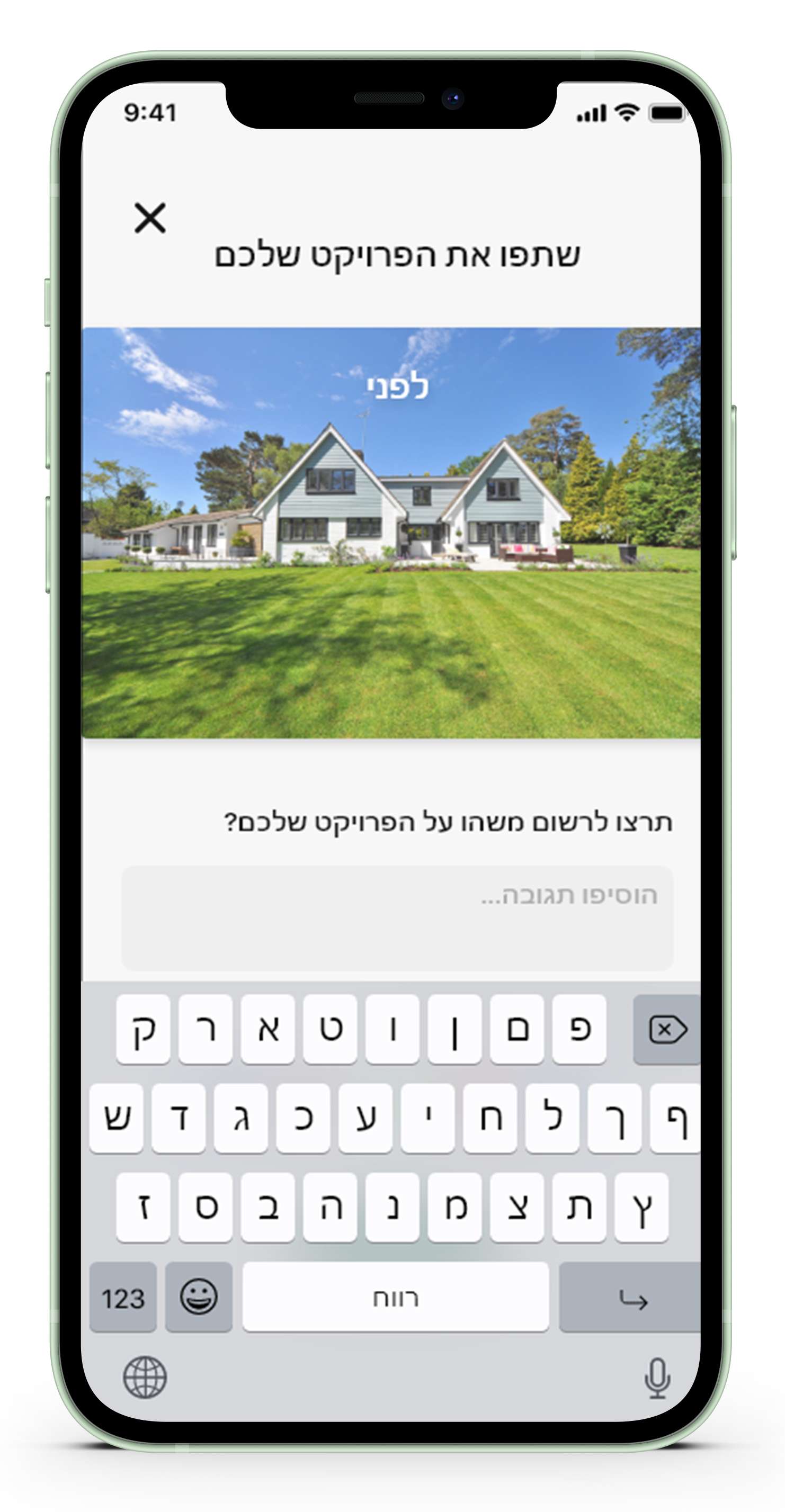
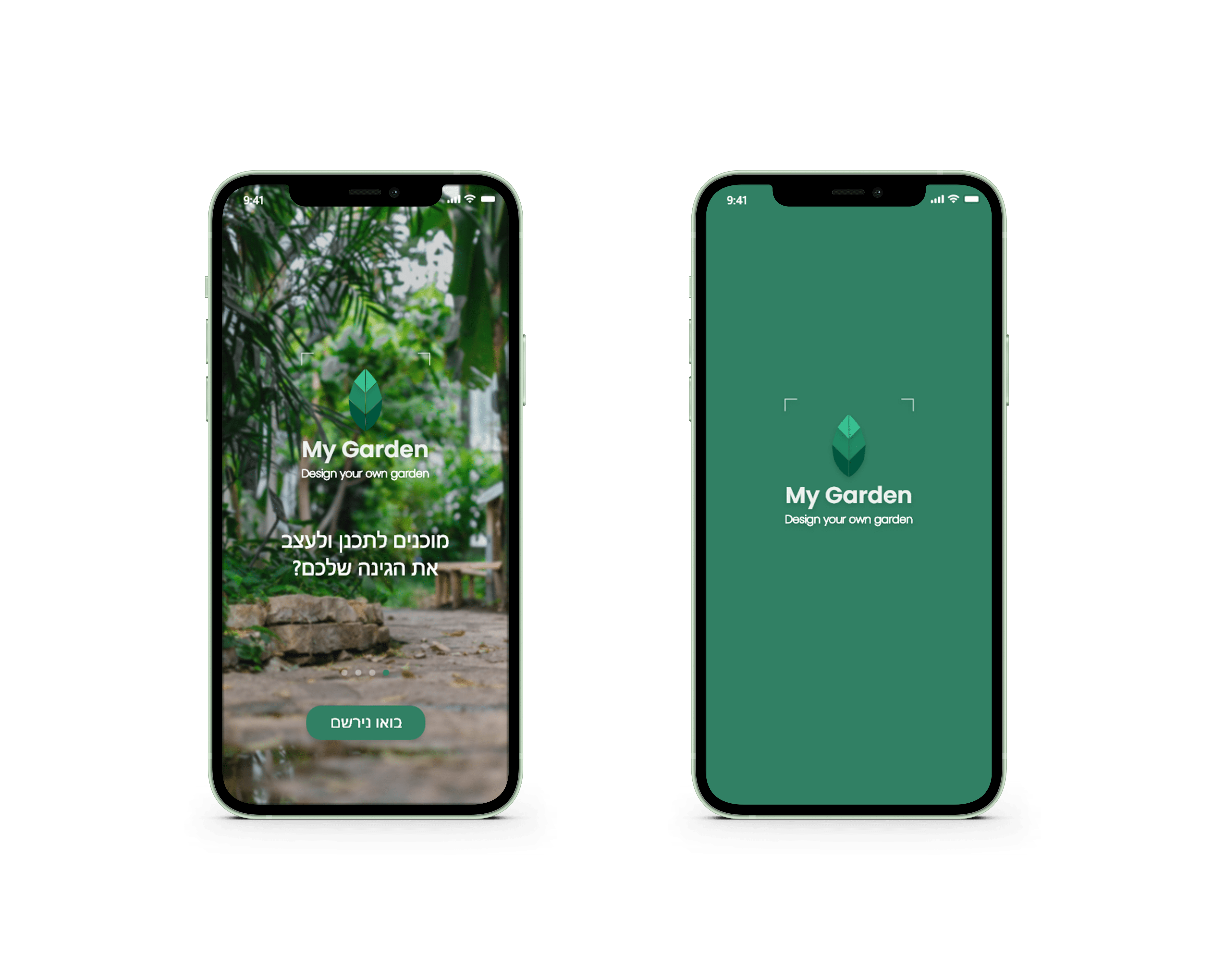
Simple and clean design
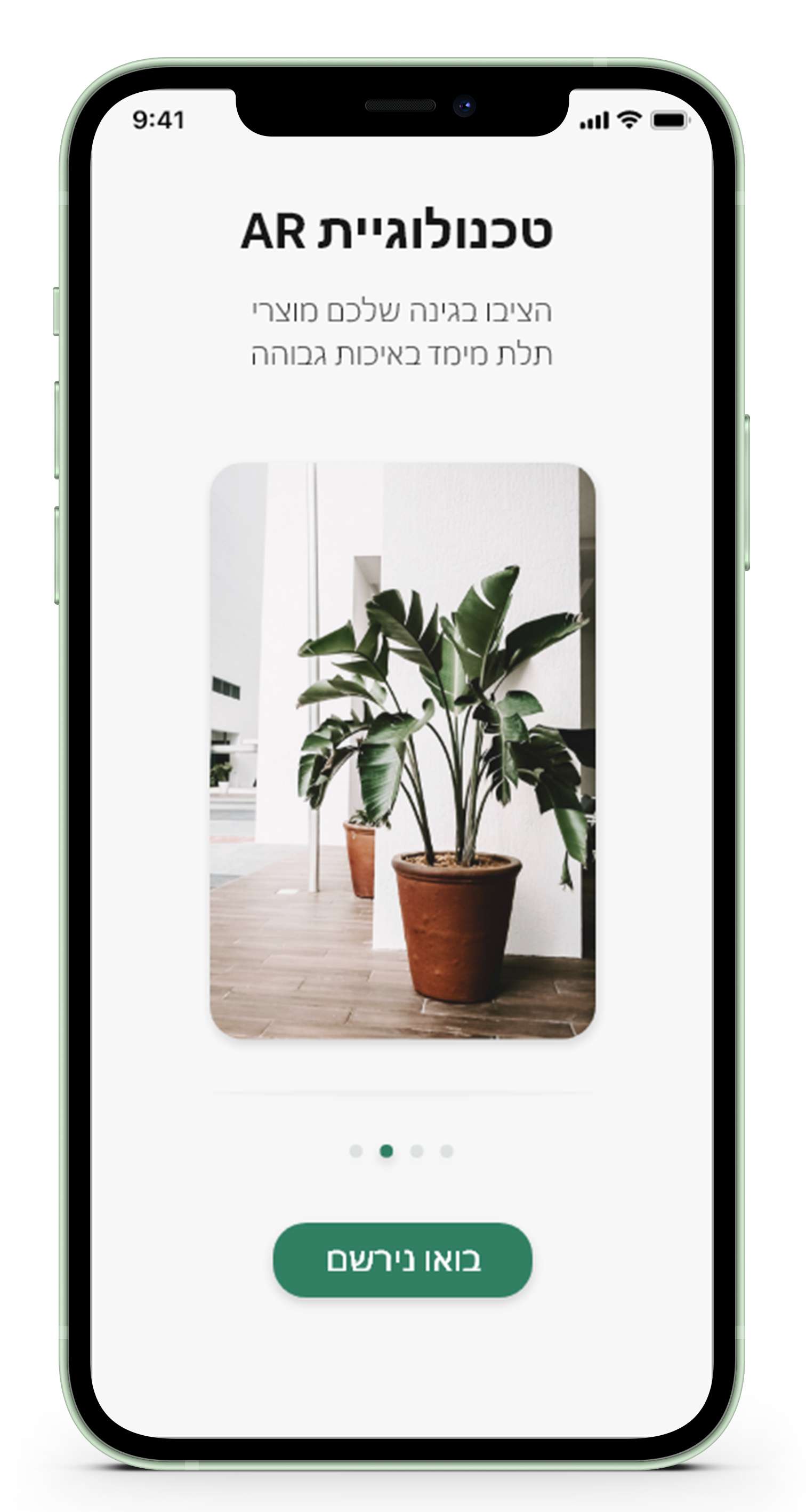
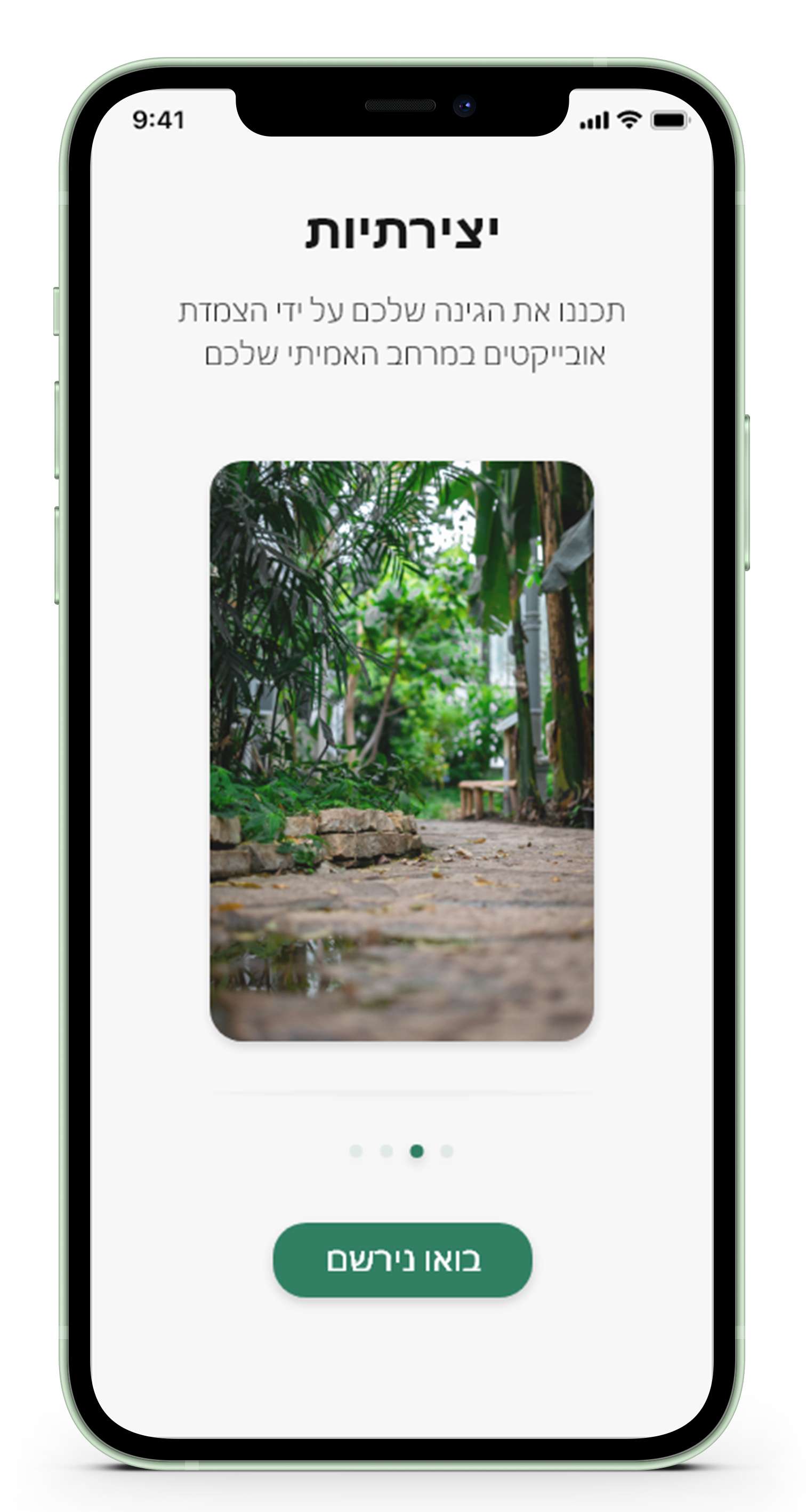
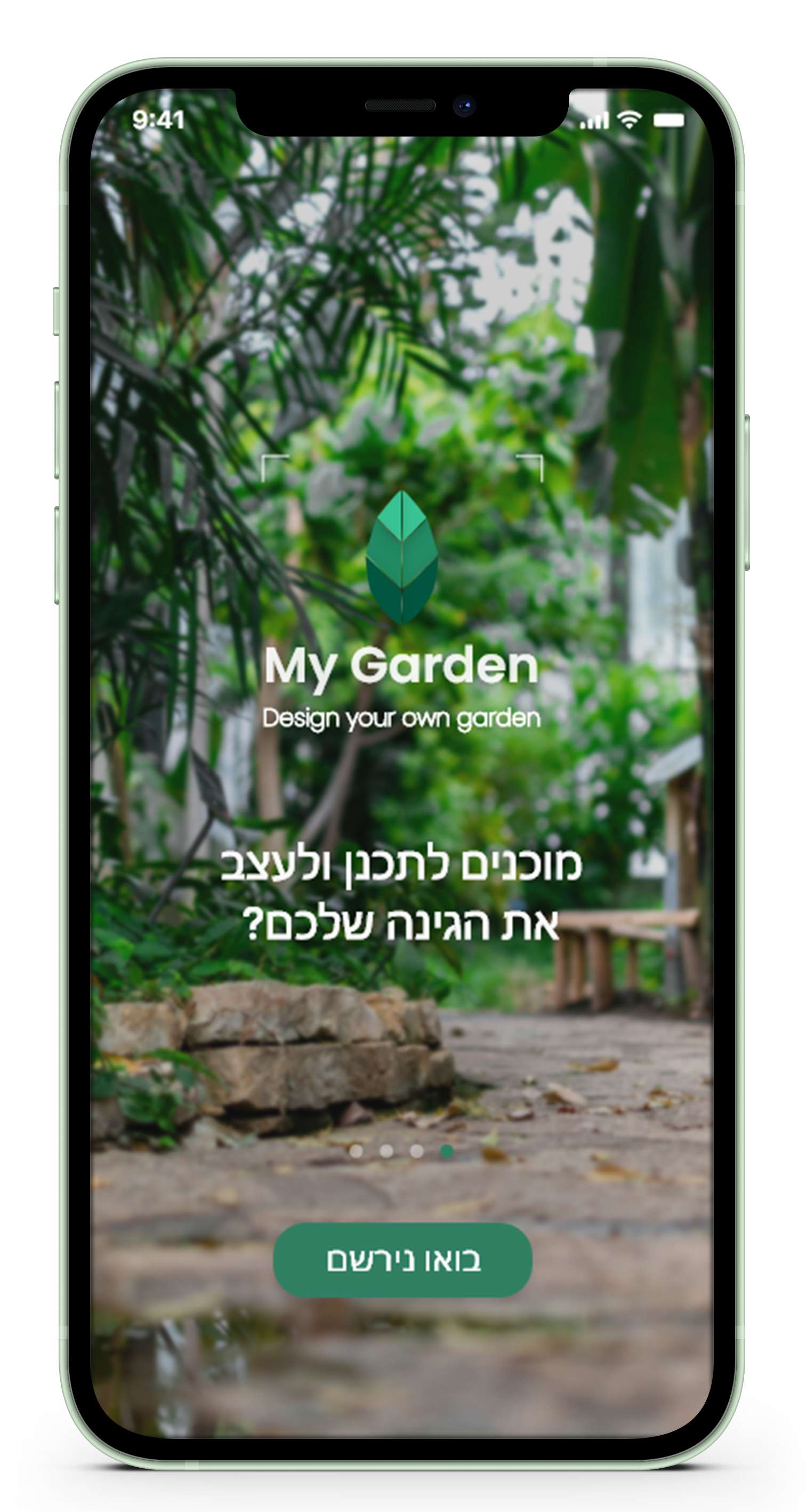
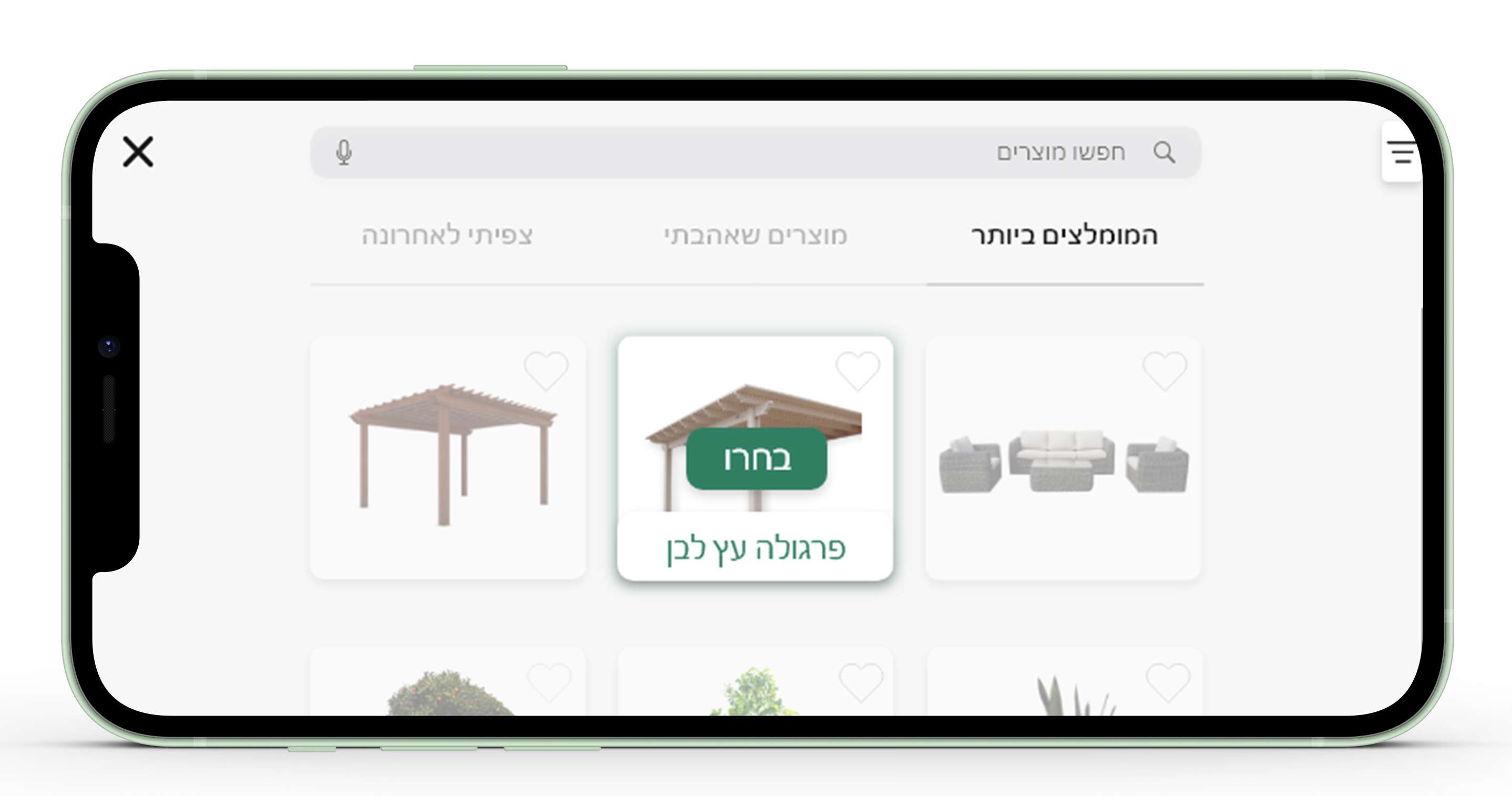
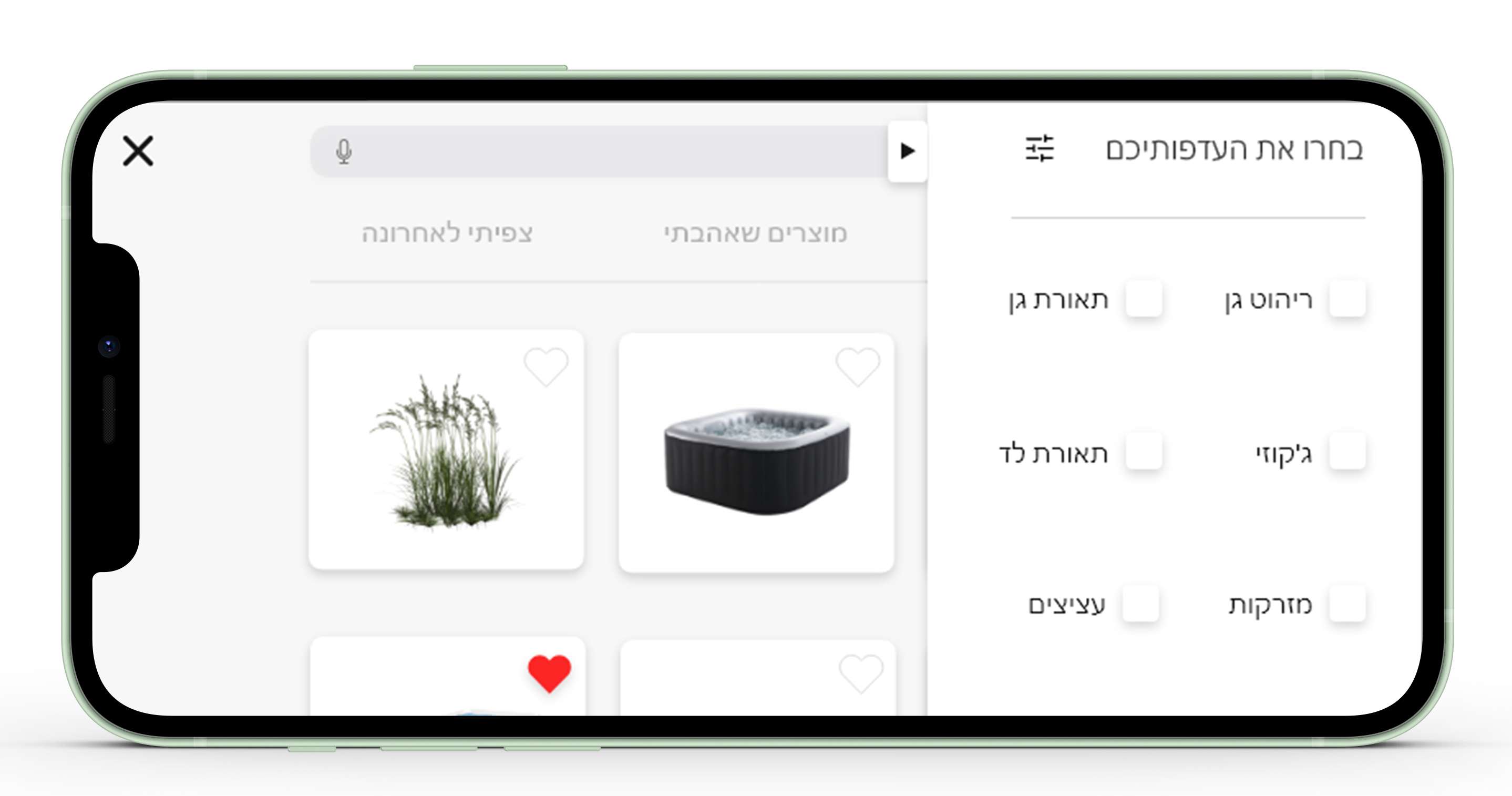
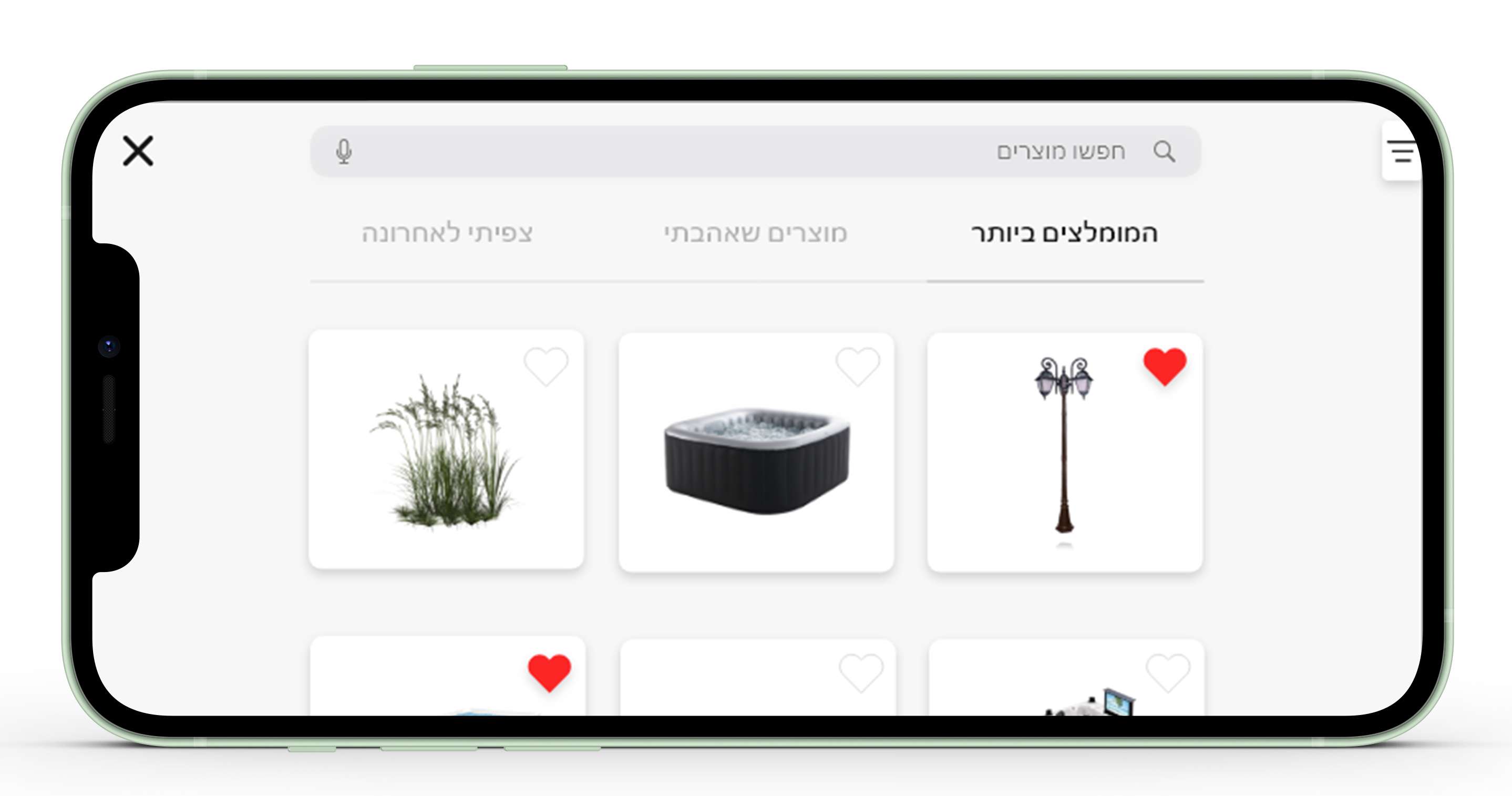
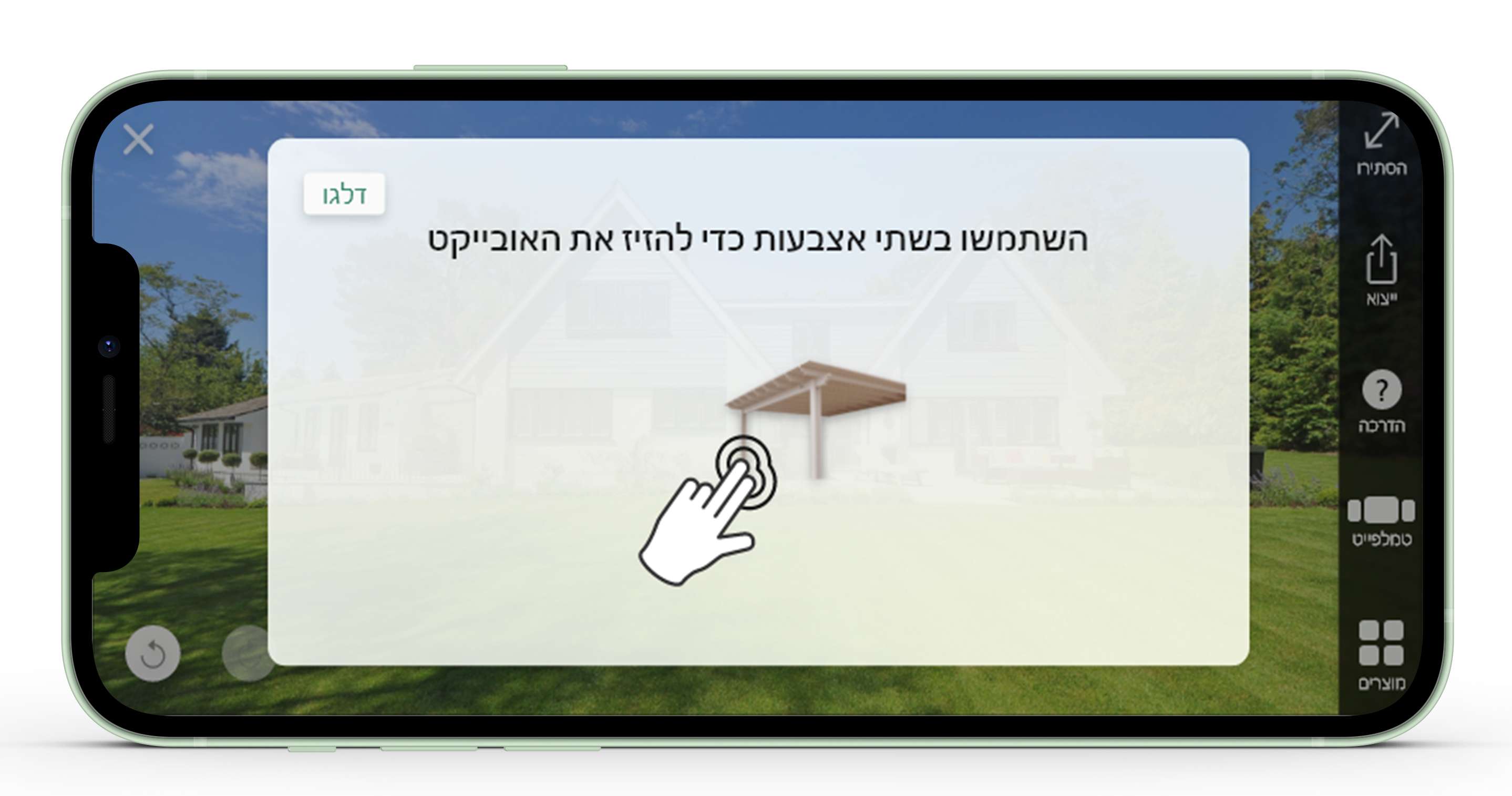
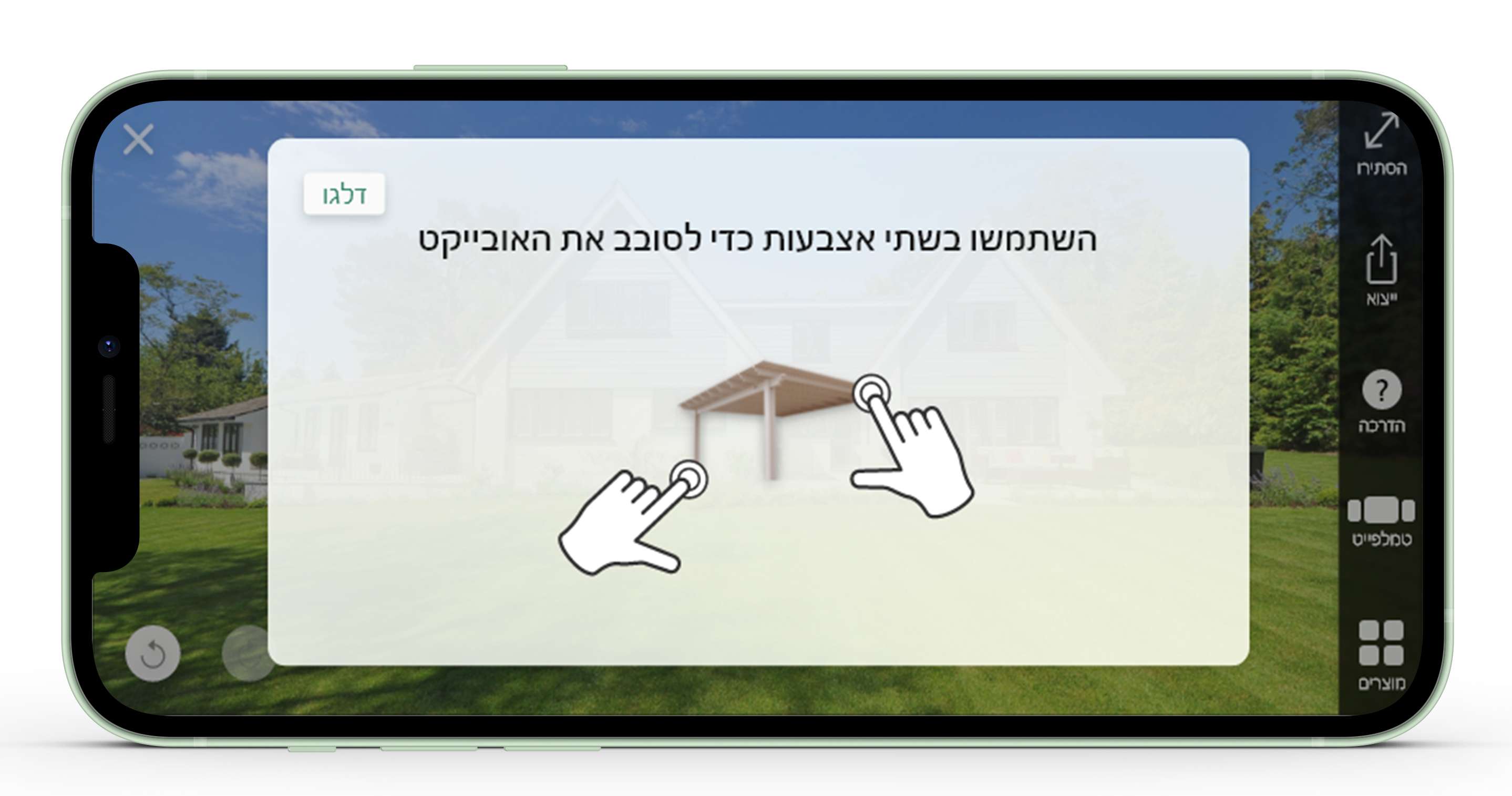
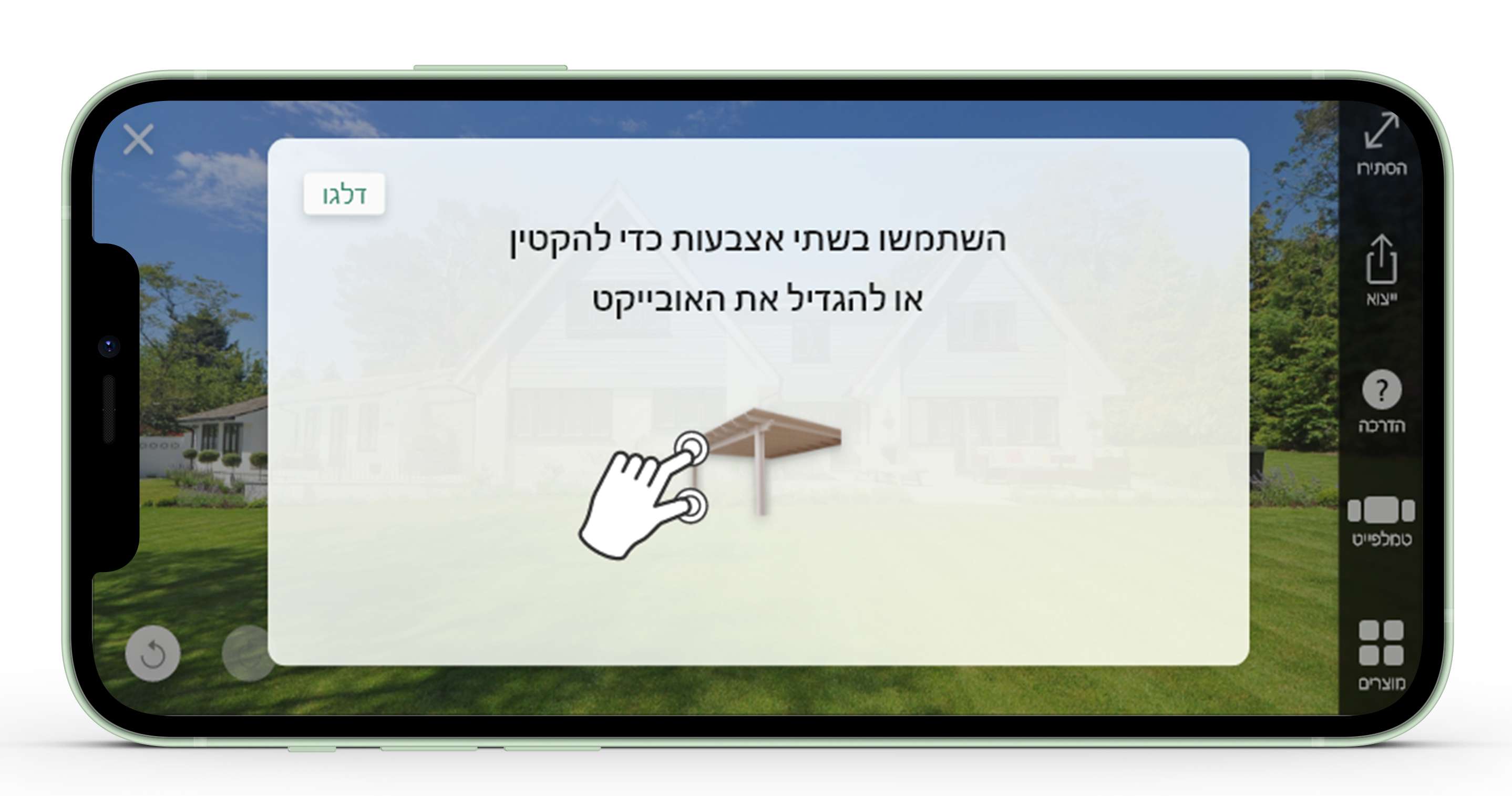
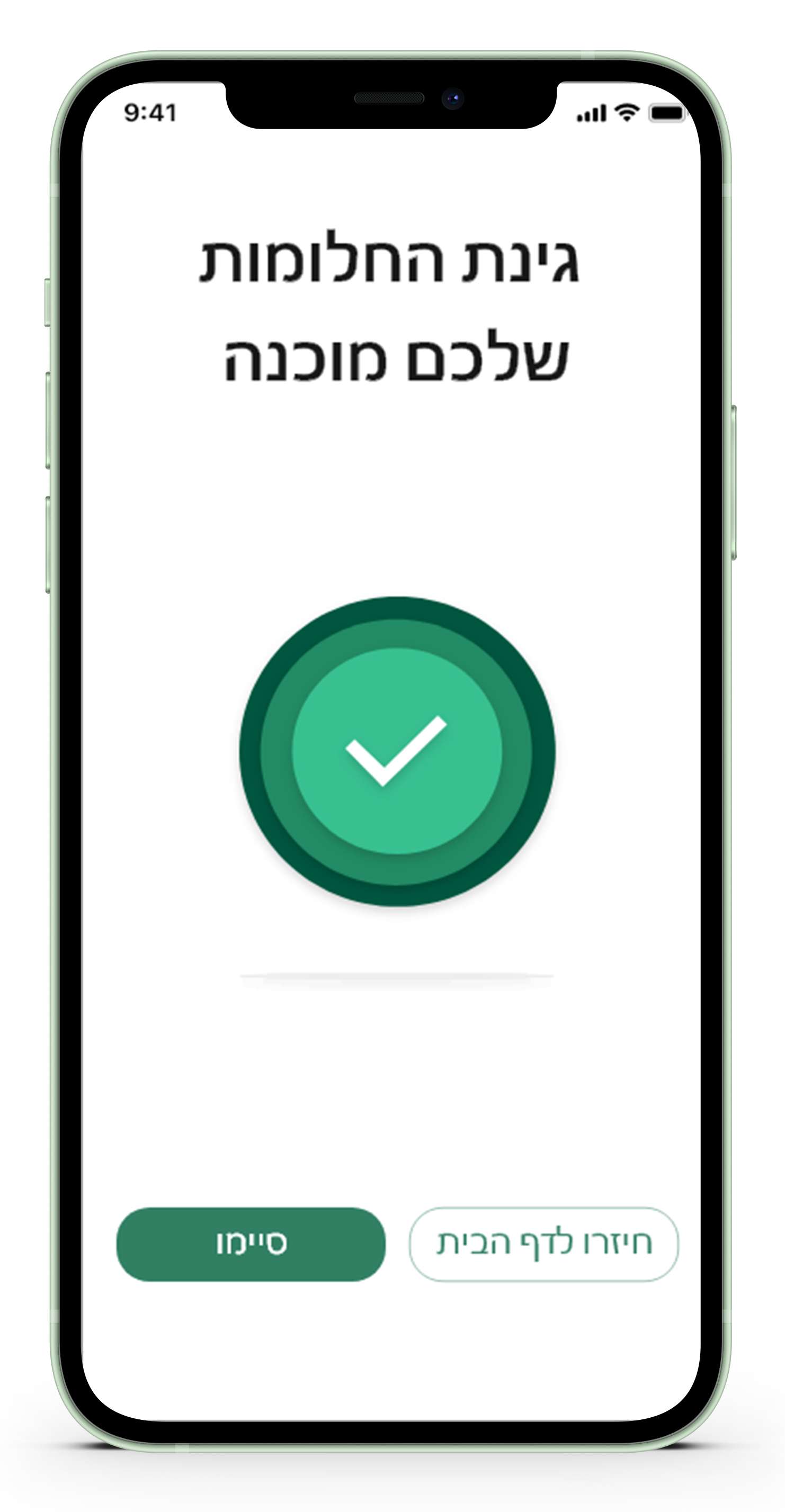
The last step was to design the user interface.
I chose a clean and uniform design and bright colors that will make the interface feel simple.
My goal was to maintain a uniform design line in order to get the user to connect to the interface, understand it easily and be familiar with the actions.